На некоторых веб-сайтах используются абсолютно фантастически выглядящие шрифты, и когда вы видите тот, который вам нравится, вы можете узнать, как он называется. Определить название шрифта, который используется на веб-сайте, довольно легко для веб-дизайнеров. Однако для пользователей, которые знают только, как использовать конструкторы веб-страниц WYSIWYG («Что видишь, то и получаешь»), это будет непросто. Сначала вам нужно проверить исходный код веб-страницы, затем выяснить, какие теги DIV используются, и, наконец, проверить файл каскадных таблиц стилей (CSS). Файл CSS покажет, какие шрифты используются и какие дополнительные настройки они могут использовать. Более простой способ автоматически определить, какой шрифт используется на веб-сайте, – использовать надстройку браузера, чтобы выполнить детективную работу за вас.
Здесь я рассмотрю 4 надстройки браузера, 3 для Firefox и 1 для Chrome. Firefox называются Font Finder, FontInfo а также Контекстный шрифт, Расширение Chrome Что такое шрифт?
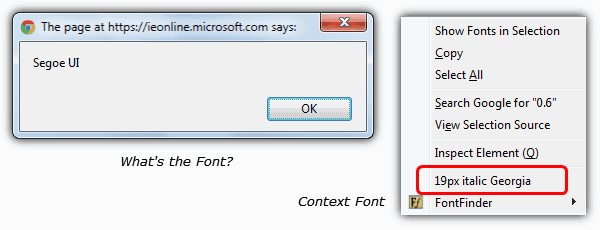
После установки Шрифта контекста или Что такое шрифт? надстройка, просто используйте мышь, чтобы выделить фрагмент текста, который вы хотите проверить на тип шрифта и размер, и щелкните правой кнопкой мыши. Context Font покажет шрифт выделенного текста непосредственно в самом контекстном меню. Что касается «Что такое шрифт?», Он будет делать то же самое, кроме всплывающего диалогового окна, сообщающего вам шрифт.
Font Finder нужен небольшой дополнительный шаг, который вы выбираете Анализировать выбор из подменю Font Finder в контекстном меню. Font Finder может предоставить гораздо более подробную информацию, такую как цвет шрифта, цвет фона, высоту строки, выравнивание по вертикали, межбуквенный интервал, межсловный интервал, оформление и элемент. Он также может редактировать элемент и копировать его значение в буфер обмена.
FontInfo немного отличается. Хотя может появиться окно с сообщением имени шрифта, похожего на «Что такое шрифт?», Есть и более мощный «шрифты", Когда вы щелкните правой кнопкой мыши на странице и выберите"Просмотр информации о странице«. Это дает обширную информацию обо всех шрифтах на текущей странице.
Давайте возьмем этот сайт для примера. Надстройка показывает 12px verdana для этого веб-сайта, но когда вы нажимаете правой кнопкой мыши на рекламу Adsense, она показывает то же самое, но странно, но выглядит по-другому, возможно, немного больше.
Попытка проверить, какой шрифт и размер используется Google Adsense, требует немного больше работы. Полезно для веб-мастеров, которые хотят смешать рекламу с текстом, используемым на их сайте. Что вам нужно сделать, это щелкнуть правой кнопкой мыши на рекламу Adsense, перейдите на Этот кадр и выберите Открытая рамка в новой вкладке, Откроется новая вкладка, показывающая только рекламу Google и ничего больше. Если вы видите графическое объявление, вам нужно будет обновить его, пока не увидите текстовое объявление. Теперь выделите текст, который вы хотите проверить, на шрифт и размер, и дополнения могут сказать вам, какой шрифт и размер используется.
Контекстный шрифт дополнение совместимо с Firefox. Что такое шрифт? был протестирован на Google Chrome.